The internet is a huge part of communication these days; there’s no denying it. People rely on Web site pages, online dictionaries, online academic journals, and even social media turn to keep them entertained or up-to-date on information they need to know.
Writing content for the Web is not as easy as writing content for print. When people read text on the Web, not all of them necessarily read the text, some of them just scan the text. That is why it is important to follow a certain set of rules when you are creating content that you plan to publish online.
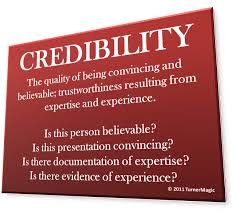
Make Sure Your Material is Credible
Anybody can publish just about anything on the internet these days. So how do we know what to believe? If you want people to believe your web content, you need to make sure it is credible.
Credibility is based on two factors: trustworthiness and expertise. In order for your information to be trustworthy it must be unbiased, good, truthful, and honest. In order for it to be considered expertise, it must be experienced intelligent, powerful, and knowledgeable.
Your web content must have both perceived trustworthiness and perceived expertise in order to have perceived credibility. Without either it will be difficult for your online readers to trust the information and accept the advice that goes into your website.
Professionalism: Looks Are Everything
When people first log onto a Web site, they are quick to judge it based on its overall appearance and visual design. That is why when you are designing a Web site it is important that you pay attention to the layout, images, typography, etc. The visual design of your site should match its purpose. Example
How People Read Web Content: The F shaped Pattern
 As I mentioned earlier, online readers tend to scan text rather than read through all of it. When they scan the text they tend to follow an F shaped pattern like the one shown in the picture. So generally they will most likely scan downwards, across the top, and across a chunk of content in the middle of the page. That is why it is important to make sure that all the important content is within that f shaped pattern.
As I mentioned earlier, online readers tend to scan text rather than read through all of it. When they scan the text they tend to follow an F shaped pattern like the one shown in the picture. So generally they will most likely scan downwards, across the top, and across a chunk of content in the middle of the page. That is why it is important to make sure that all the important content is within that f shaped pattern.
Chunking Your Paragraphs
By “chunking” your paragraphs, you make them shorter, and put a good amount of white space in between. Is makes the text look less overwhelming to the eyes and makes scanning the page a lot easier.
Bullets and Numbers
 Something that you can do when trying to make your content chunkier is use bullets and numbers to make lists when it seems fit. Here is an example taken from Web Accessibility Initiative:
Something that you can do when trying to make your content chunkier is use bullets and numbers to make lists when it seems fit. Here is an example taken from Web Accessibility Initiative:
Most accessibility guidelines also improve usability for everyone, and especially benefit older users, people using different devices, and others such as people with low literacy or not fluent in the language, and people with low bandwidth connections or using older technologies. Thus accessibility includes both:
- Requirements that are more specific to people with disabilities; for example, they ensure that websites work well with assistive technologies such as screen readers that read aloud web pages, screen magnifiers that enlarge web pages, and voice recognition software that is used to input text. Most of these requirements are technical and relate to the underlying code rather than to the visual appearance.
- Requirements that are also general usability principles, which are included in accessibility requirements because they can be significant barriers to people with disabilities. For example, a website that is developed so that it can be used without a mouse is good usability; and use without a mouse is an accessibility requirement because people with some physical and visual disabilities cannot use a mouse at all.
Websites, web tools, and other products that meet accessibility goals are more usable for everyone.
The bullet points not only make the paragraph itself look chunkier, but create more white space between the chunks of content to make it more scan able. If you were making a list rather of objects rather than a list of concepts, numbers would also work. Although they don’t add as much white space as bullets sometimes, they are still very effective in chunking your content.
Headlines and Subheads: They make a difference.
Since most online readers are looking to scan the text. That is why it is best that we try to tell the story in as few words as possible. Headlines take on the job of telling the story in limited words. Headlines can are general used when you begin talking about a new subject in your Web site but the content is still relevant to that page. Headlines are also usually are seen in the page description when you plug information into a search engine. So say you looked up Frankie Valli. If there was to be a headline that read “About Frankie,” that would likely show up under the page information in the search engine.
Subheads
Subheads are also useful because they talk about micro content within that particular subject that the headline is describing. So say under “About Frankie” there was a heading right after it that read “Personal Life,” that would still be considered to be something about him, but it is a different content within itself.
Besides making the text more scan able this makes it easier to follow the content so the reader understands the direction of the information.
Links
Links can enhance your content because they allow the viewers to access other web pages for more information. They will generally appear in blue text and underlined on a web page; they might also be just one or several words.
It is important that your links are not too wordy because that can make the reader lose their interest in it. For example if you were designing a website for a bakery and you wanted to create a page for new cupcake flavors. You would not want to have something that says Try Our 10 New Cupcake Flavors; although this explains exactly what the page is about, it is far too wordy so they viewers most likely would not pay attention to the fact that it is underlined and bother clicking through to it.
Instead you could say 10 New Flavors or New Cupcake Flavors somewhere within the content. These are both a lot shorter and may be easily recognized and scanned by many of your page viewers.
That is why links should be short and to the point. You need to make sure your readers get an idea of what they are viewing without giving away too much information.
Conclusion
Writing for the Web is very different then writing for print. The content you create has to be scan able and chunky so it is easier for your viewer to read and scan through. Visuals and links should also be used because they enhance your content and make it more visually interesting; something that visitors judge the second they access the page.
The most important thing to remember though is that your content needs to be trustworthy and credible. If you post information that is false and dishonest it will come back to haunt you some way in the future. Positive things don’t come to writers who lie.
As long as you remember these rules when writing for the web, you can create some interesting and readable web content for the billions of Internet users to view.



Wow, Chels, this was a really comprehensive final blog. I love how you used the Frankie videos (that seems like a long time ago!) Great voice and style here. You do a really good job with images–always interesting and always a surprise.